Material Editor-有兩個選項, 上方是舊版, 下方為新版

使用舊版
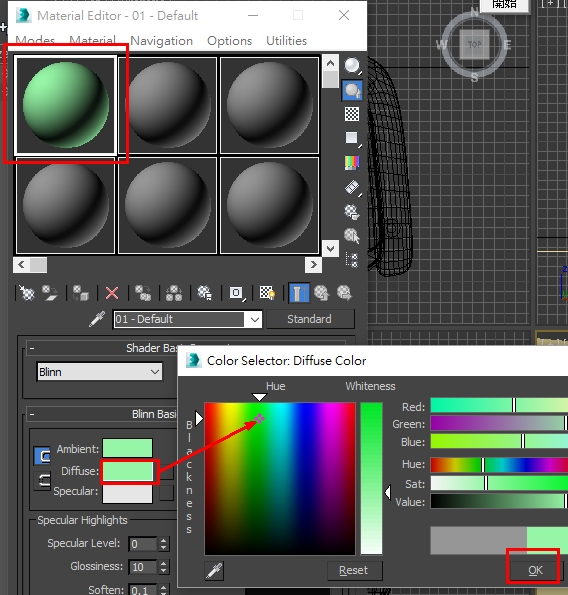
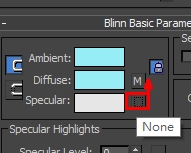
1 材質球設定
a. 點選材質球
b. duffse
c. 選取顏色

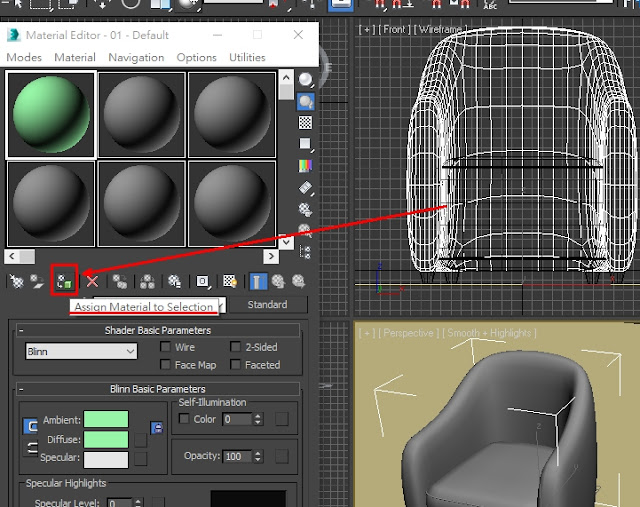
套用材質到物件上 : 選擇物件後
Assign Material to Selection

可套用上材質球的材質

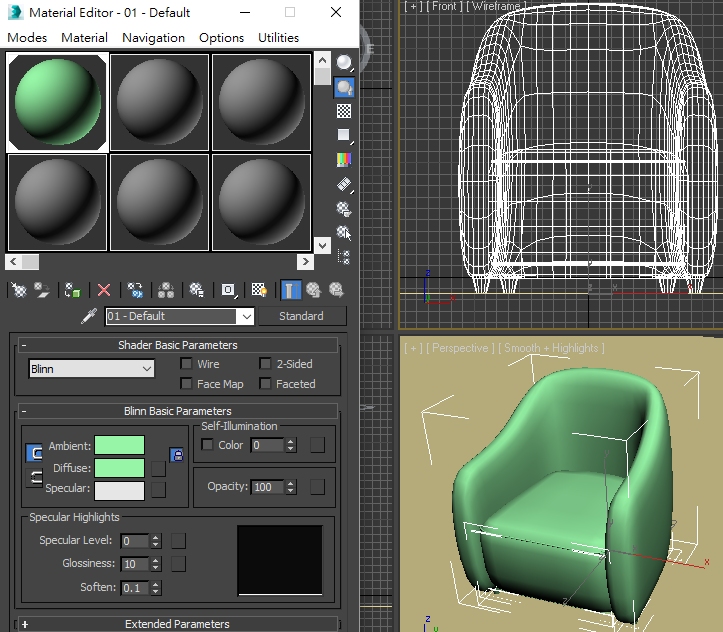
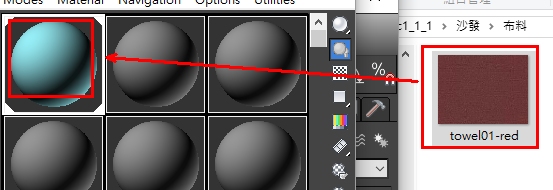
材質球變更顏色, 沙發顏色會一起變更
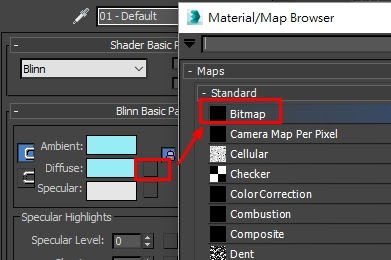
材質球選擇貼圖 -> Bitmap (jpg...圖形貼圖)

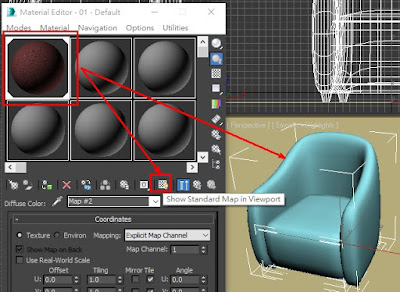
材質球變更後, 沙發並未更新
點擊 Show Standard Map in Viewport

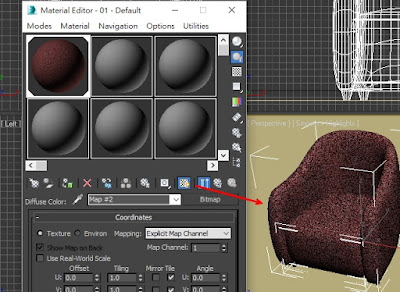
OK!

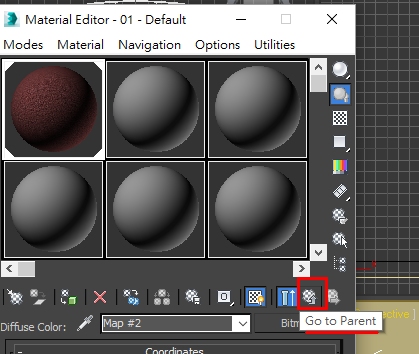
Go to Parent 回到最上層



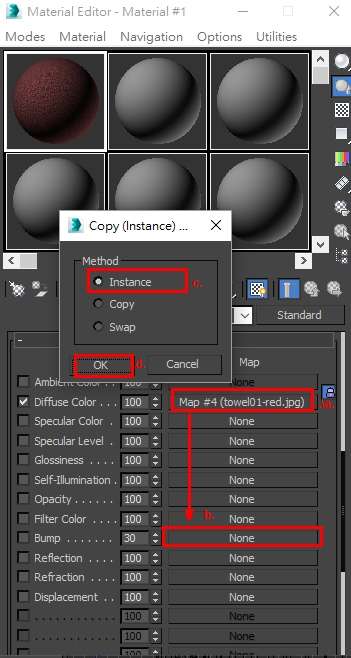
材質貼附, 可以將圖檔直接拖曳至材質球上, 貼附

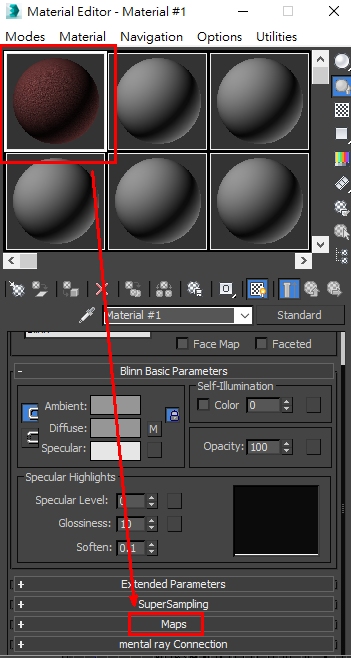
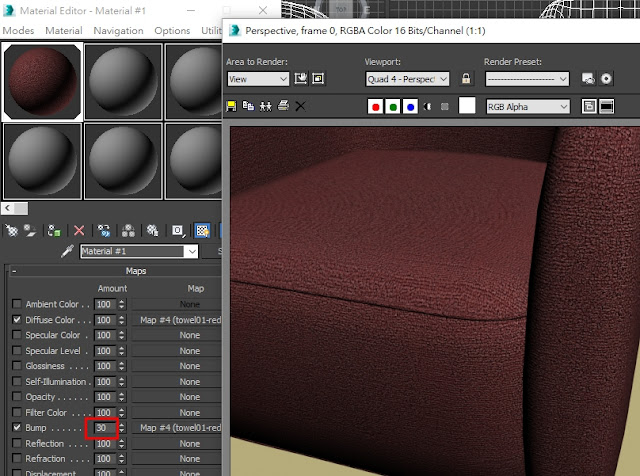
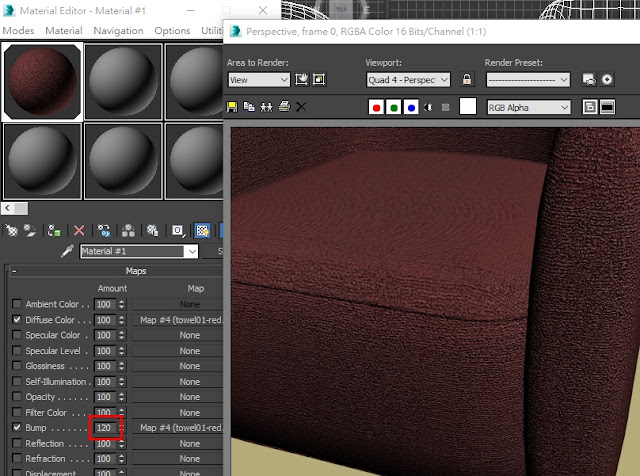
沙發表面凹凸的質感
Maps

Bump

Bump 30

Bump 120







沒有留言:
張貼留言