Bend 彎曲指令
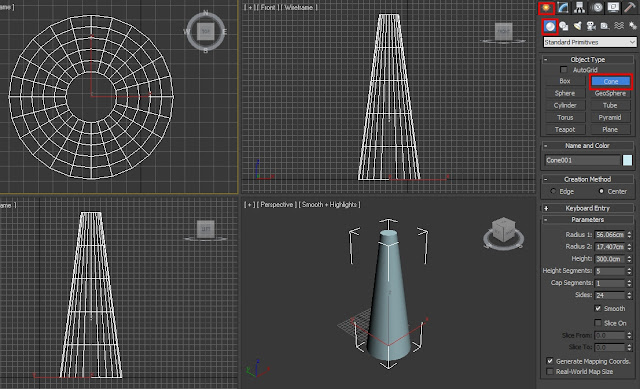
1. create -> geometry

2. 選取物件 -> 右鍵 -> convert to -> convert to editable poly
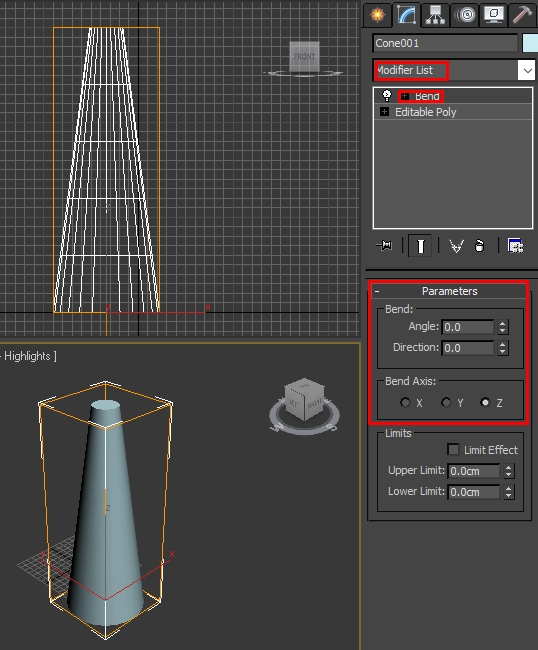
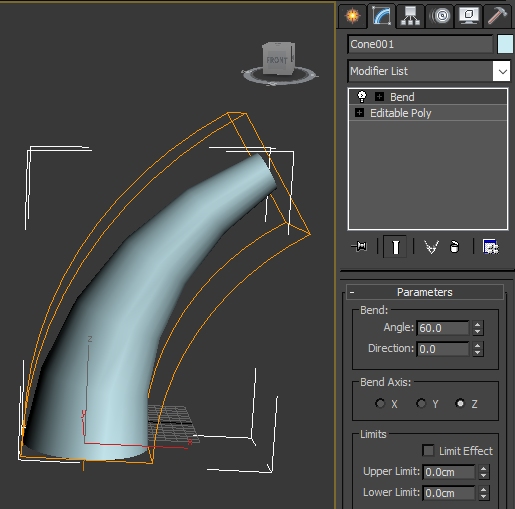
3. modifier list -> Bend


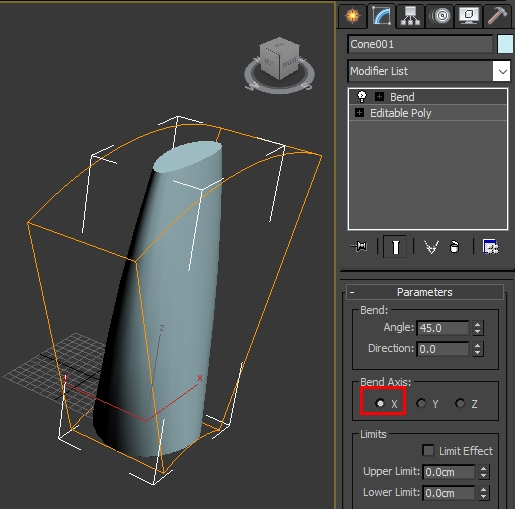
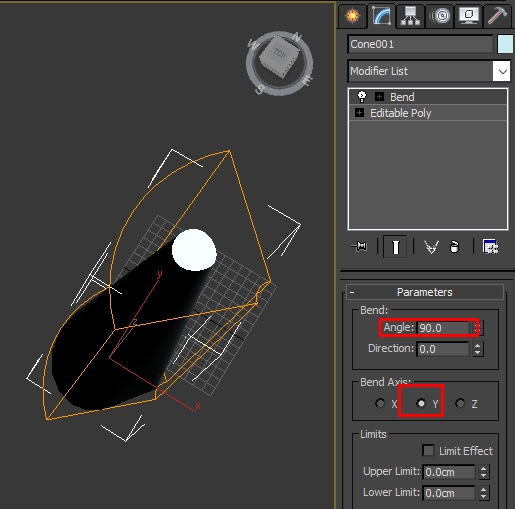
對y軸 bend 90度

對z軸 bend 60度

現在用動畫製作來顯示 direction 的變化
首先設定影片為 4sec 30fps , 所以共有120影格
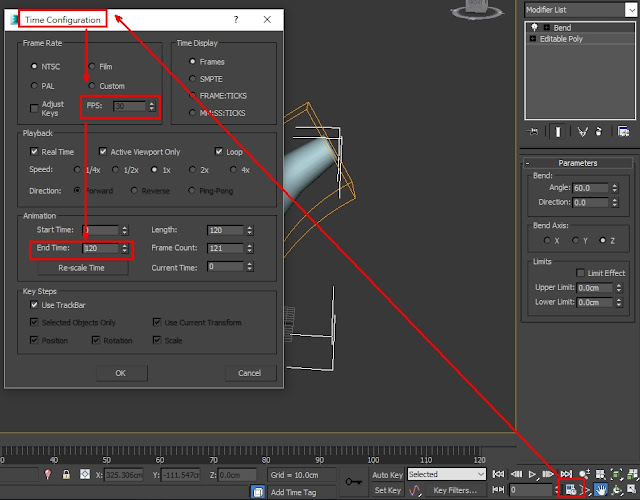
1. Time Configuration -> End time 120 (執行 4sec 影片)

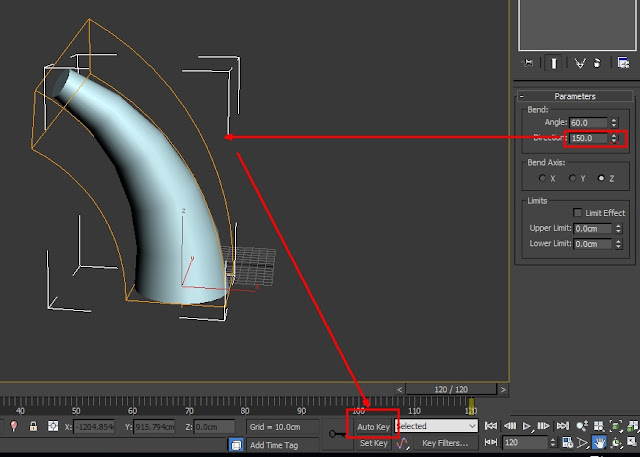
2. 時間軸拉到 120 位置 ->

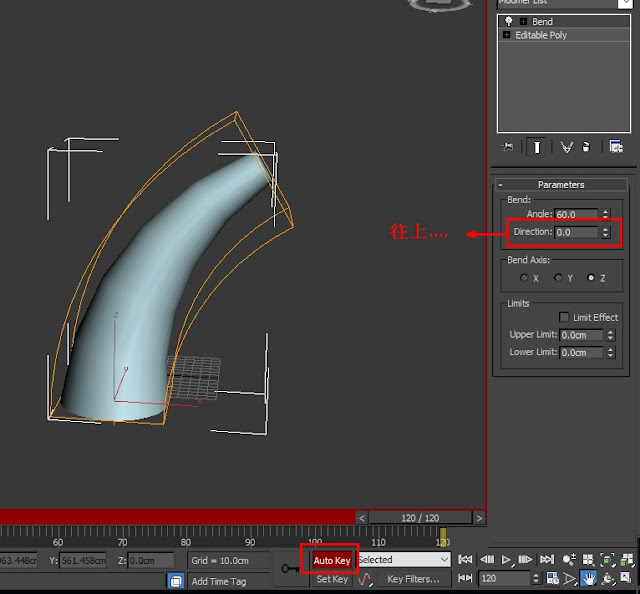
(按下) Autokey -> direction 由 0 往上加大

至 150 , 解除 Autokey

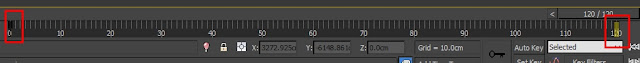
3. 完成後, 可見在時間軸 0和120 處, 產生關鍵影格符號

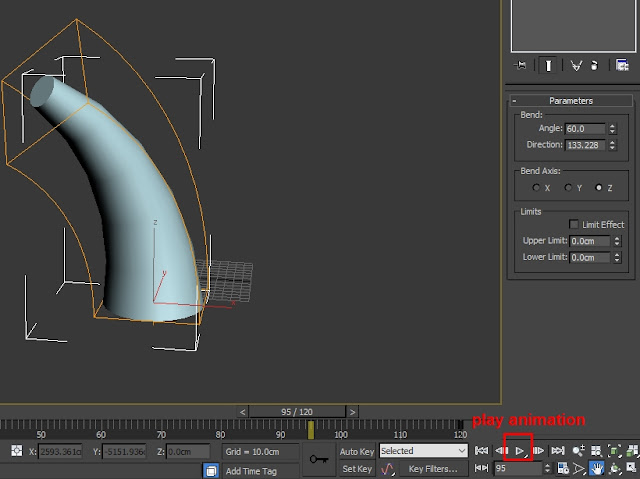
4. 按下 play animation , 即可預視, 設定的旋轉動畫

5. 輸出
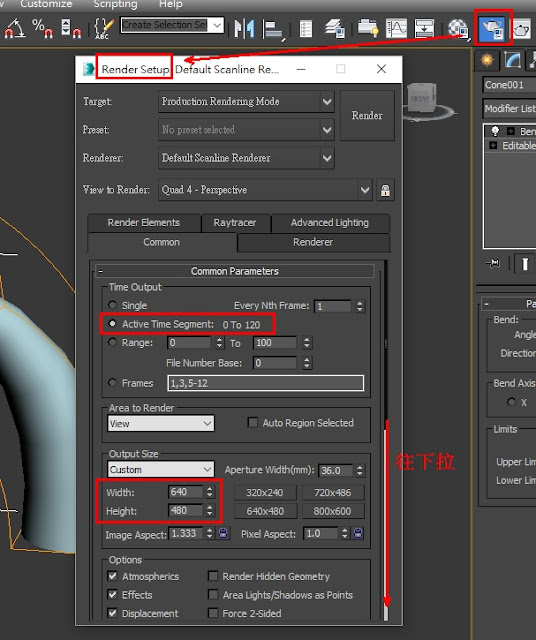
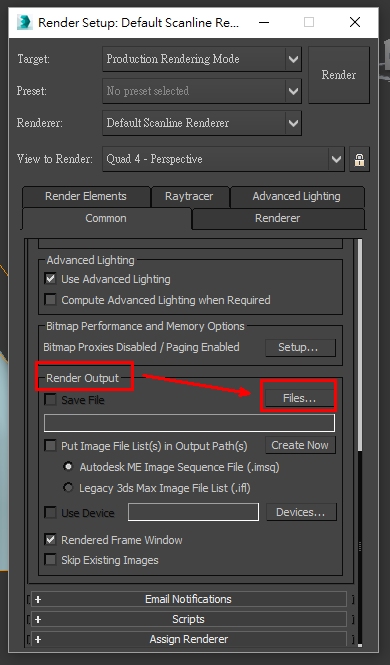
Render Setup -> common parameters
active Time Segment 0 to 120 , 設定輸出尺寸


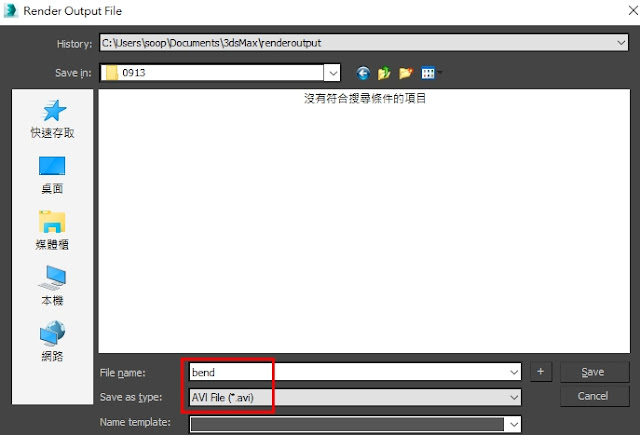
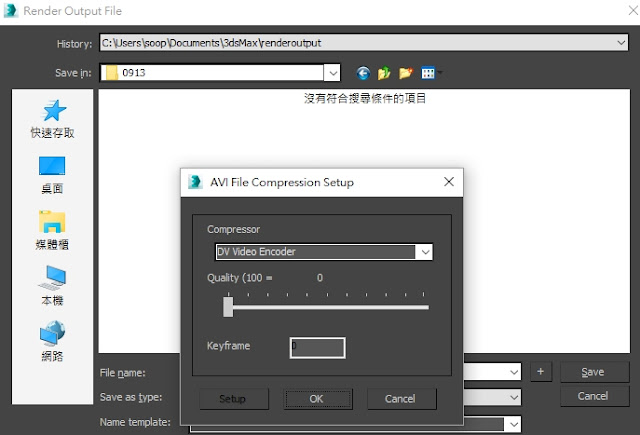
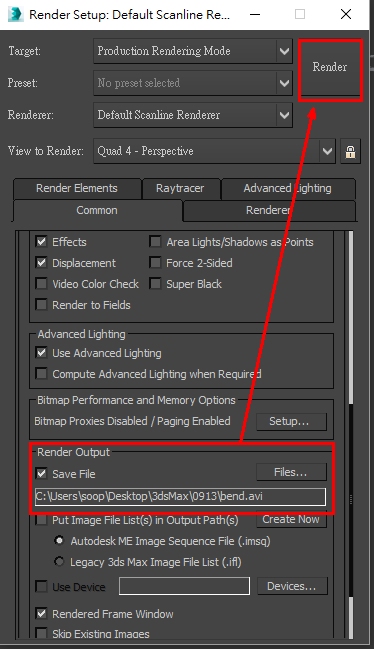
設定檔案名稱及格式


Render ....開始轉檔囉!

動畫檔完成了!






沒有留言:
張貼留言