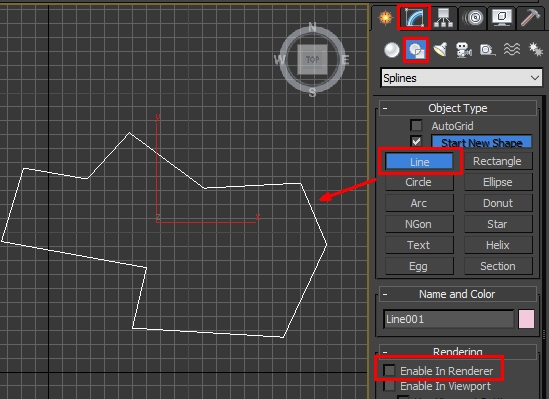
單點左鍵, 結束時按右鍵
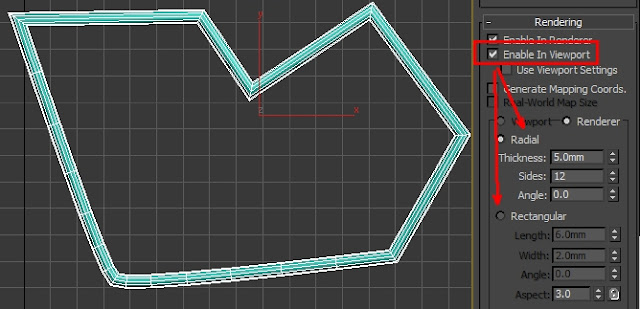
Enable In Render

Line 有 radius, rectangle 二種形狀

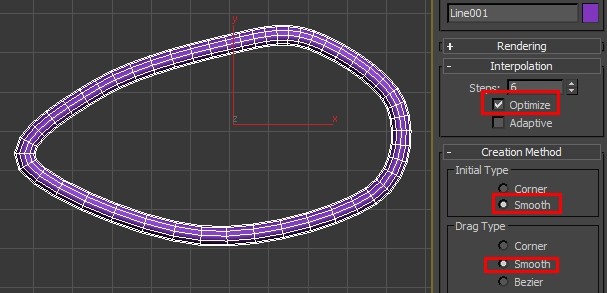
Smooth 繪製 Optimize 優化, 邊點最少的狀況

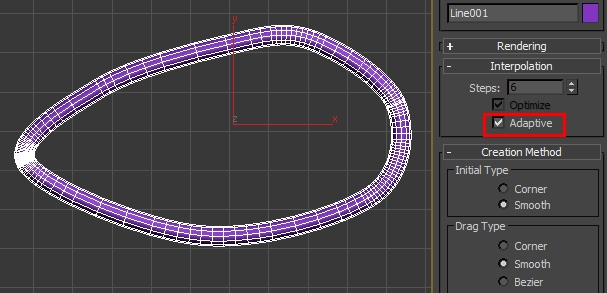
Adaptive - 在轉折處多編輯線, 達到最佳狀態

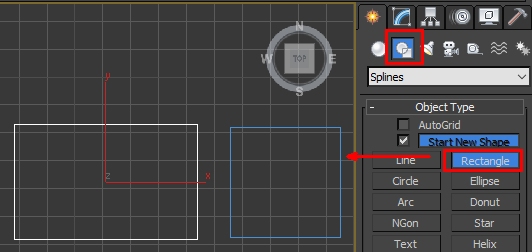
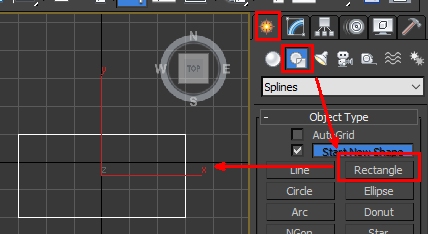
Rectangle (ctrl 正方形)

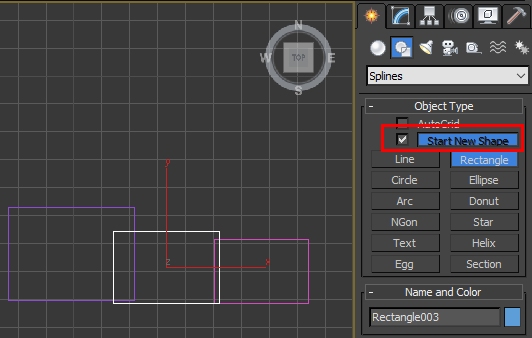
Start New Shape - 每次繪製都是獨立的, 否則為 同一個 editable spline

line, rectangle -> 右鍵 -> convert to editable spline 才能修改
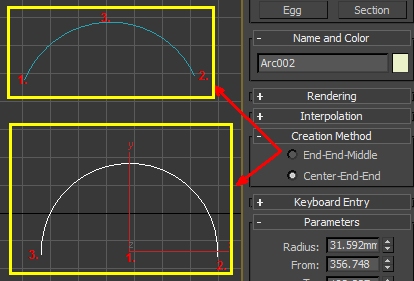
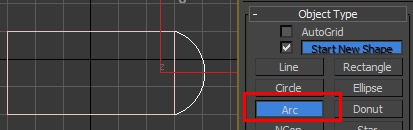
arc



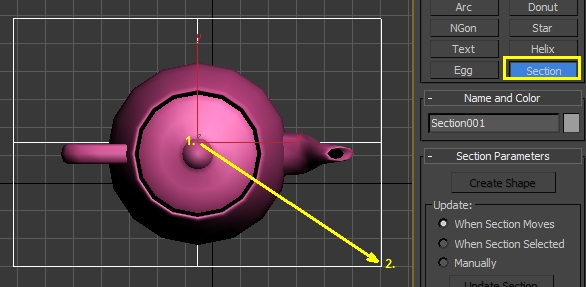
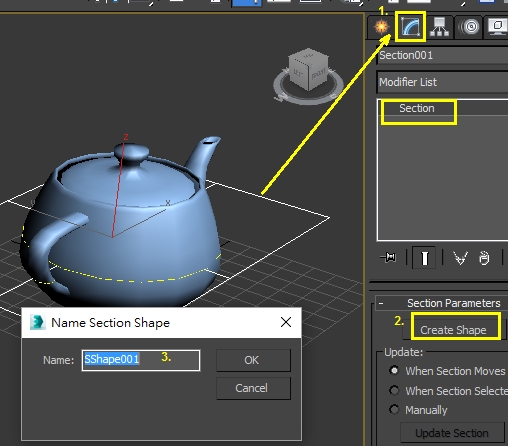
modifier -> Create Shape

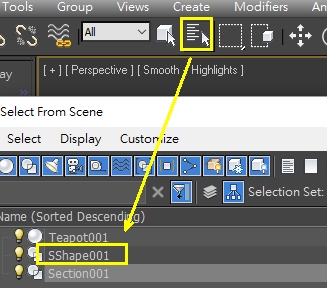
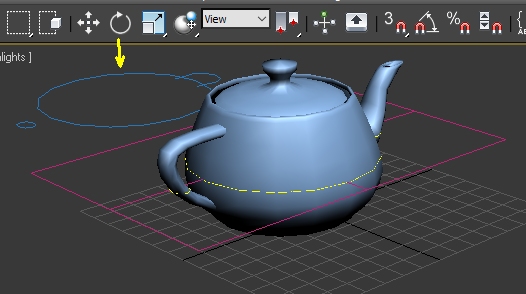
此時 SShape001 圖形與teapot 重合,
select by name


11:00 Helix
23-








22-
1. rectangle

2. arc

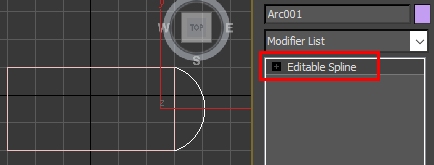
3. 點選 arc -> 右鍵 -> convert to editable spline

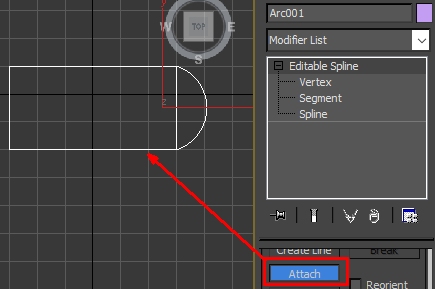
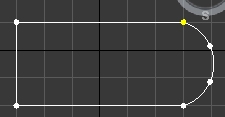
attach rectangle

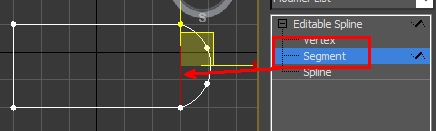
刪除不必要 segment

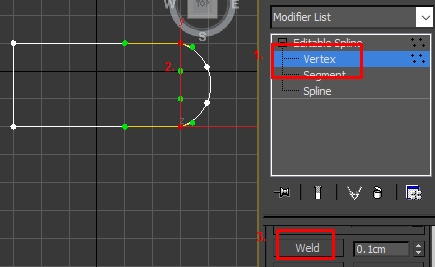
Vertex -> Weld


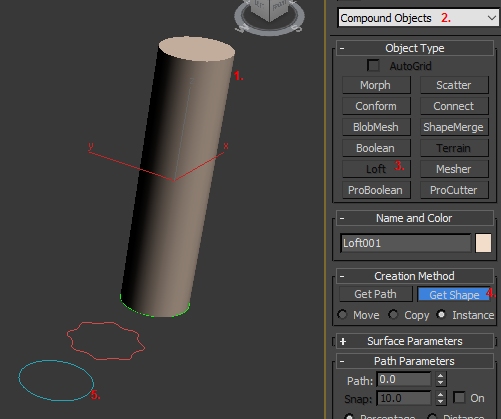
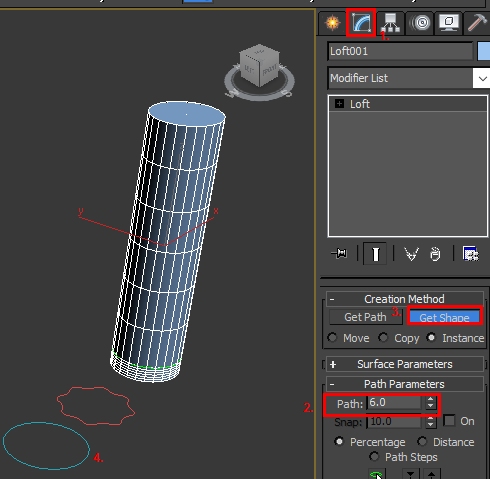
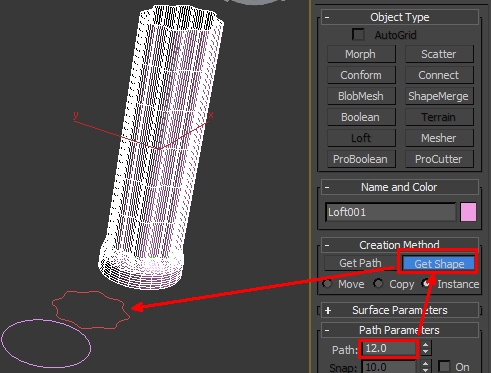
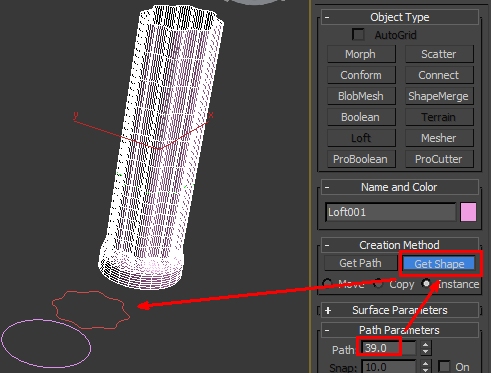
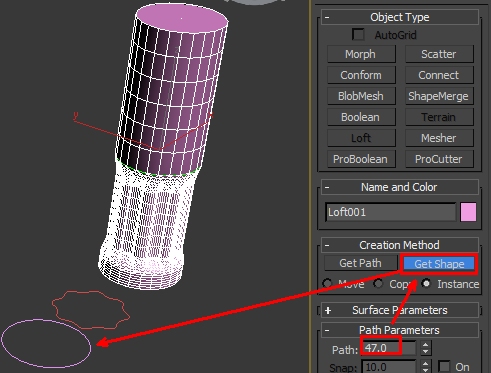
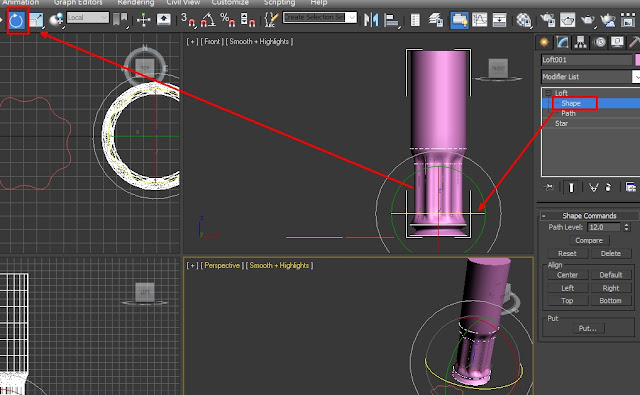
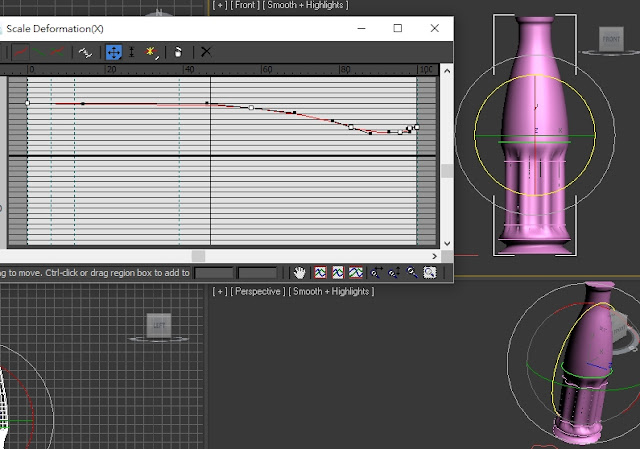
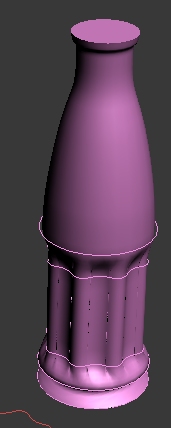
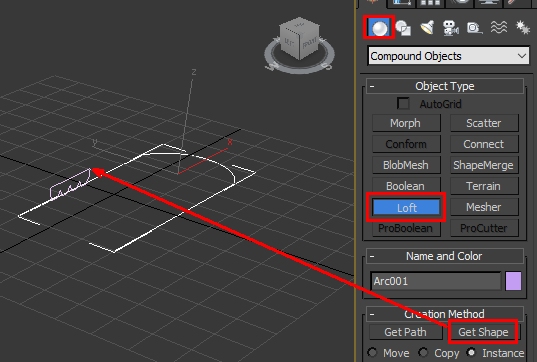
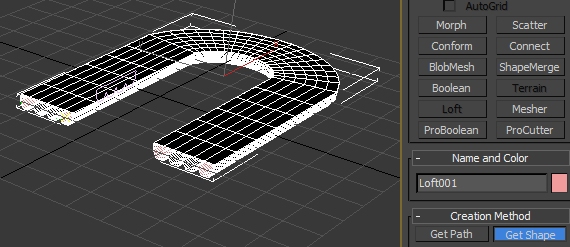
loft - 路徑, 橫截面


21-連接、合併
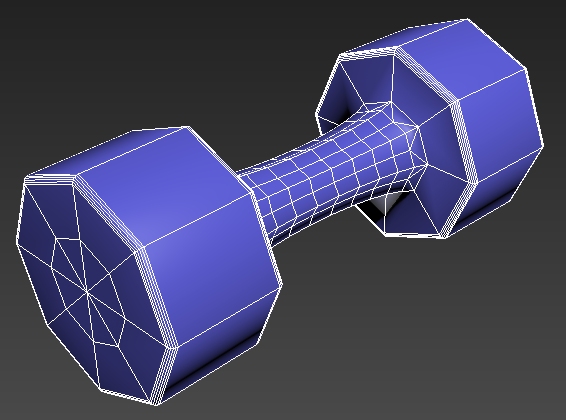
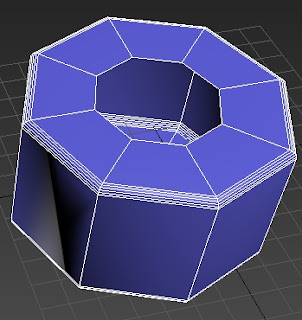
唖鈴製作

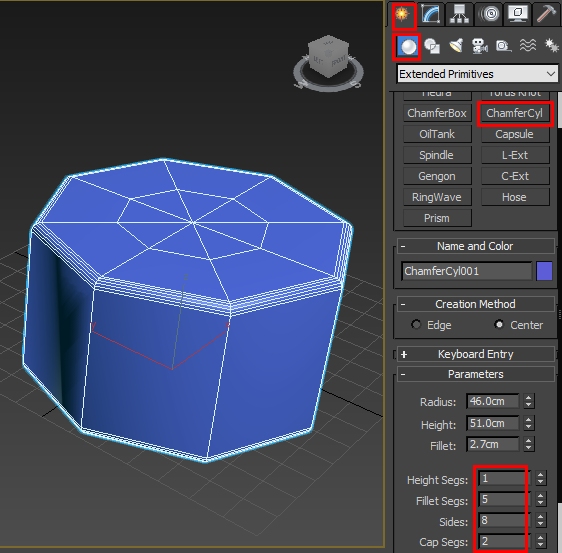
1.

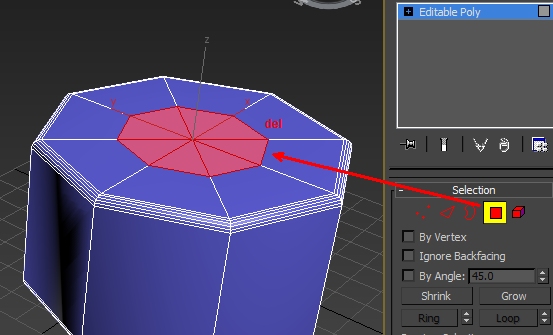
2. convert to editable poly
3. del -> edge


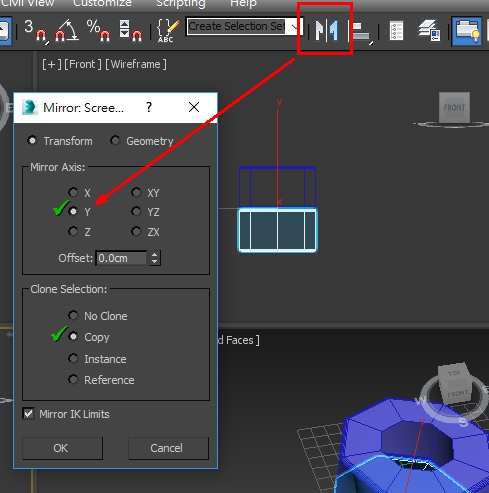
4. mirror

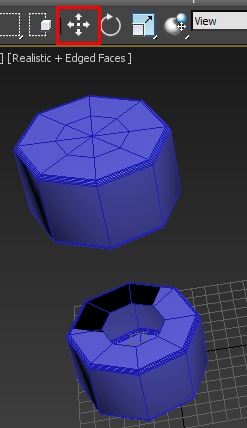
5. move

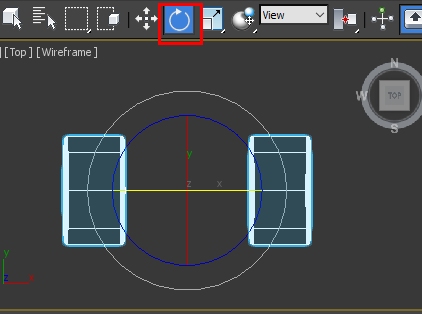
6. rotate 為水平方向

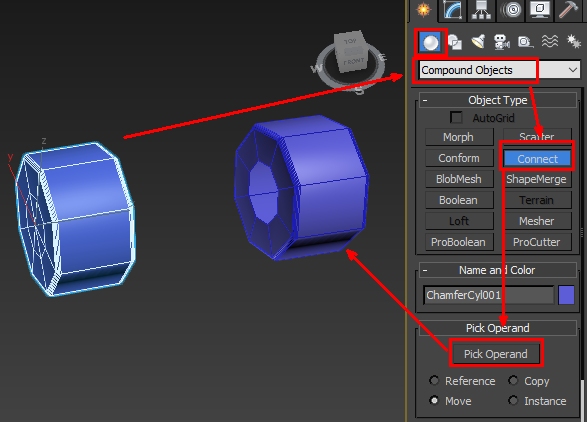
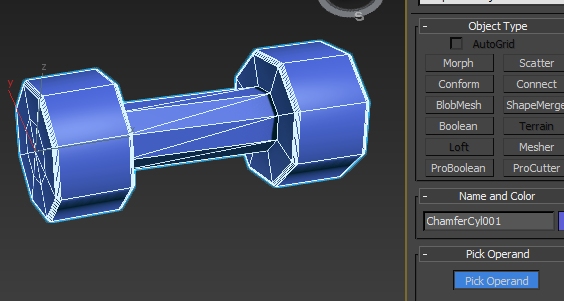
7. connect 此二物件

move所建構成的 connect

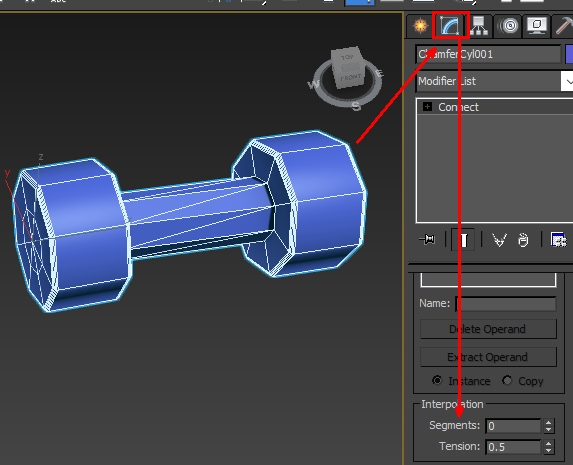
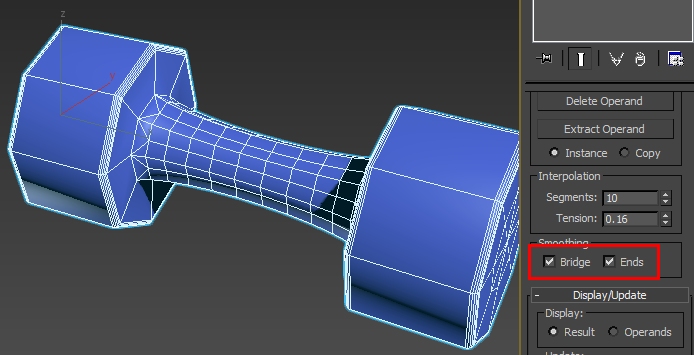
8. modifier

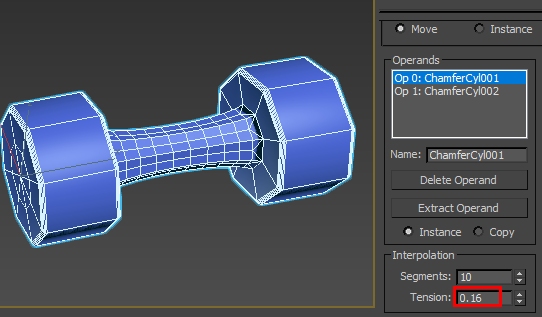
segment : 10 Tension : 0.16(大於1變粗, 小於1變細)

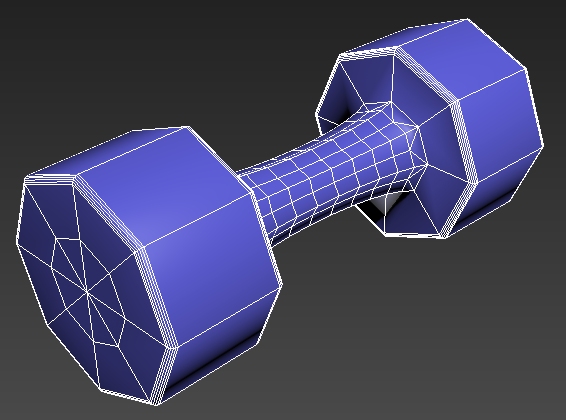
加上 smooth

完成圖

20-Boolean
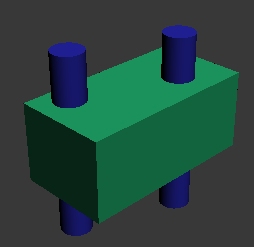
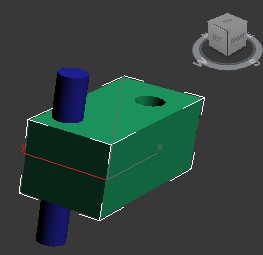
繪製如圖-長方體+2個圓柱體

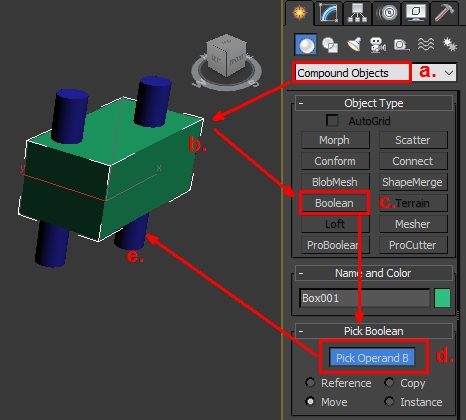
Boolean 執行
a. create -> compound objects
b.點選長方體
c.Boolean
d.Pick Operand B
d. 點選圓柱體

鑽孔完成了。

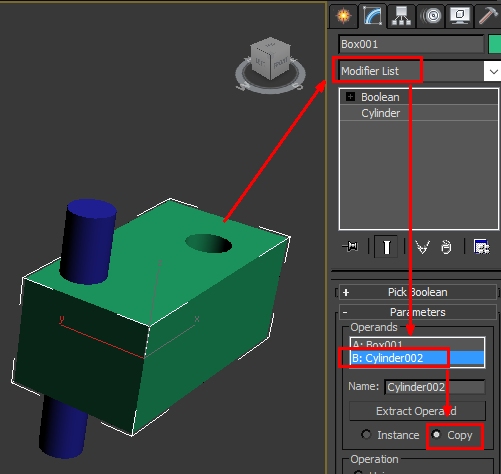
切換至 modifier
點選長方體 ->

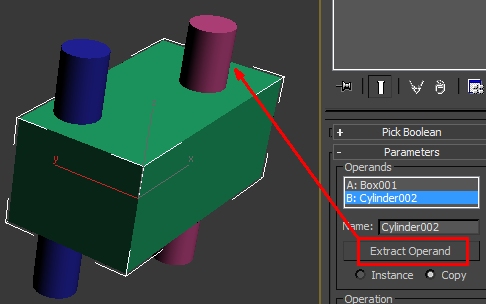
Extract Operand -> 逆向工程, 提取回 cylinder002

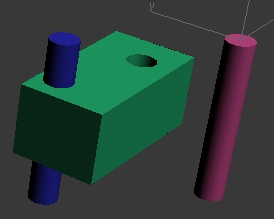
孔仍然存在, 圓柱體長回來

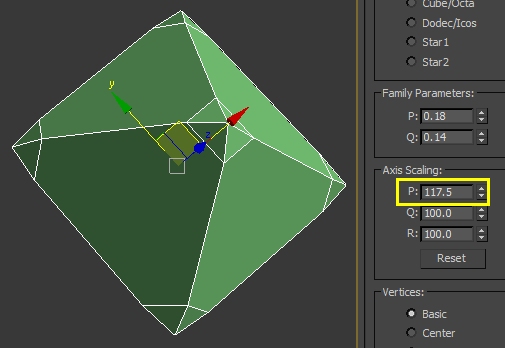
17-Extended Primitives擴展基本體(上)
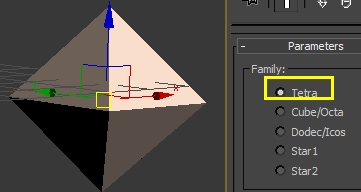
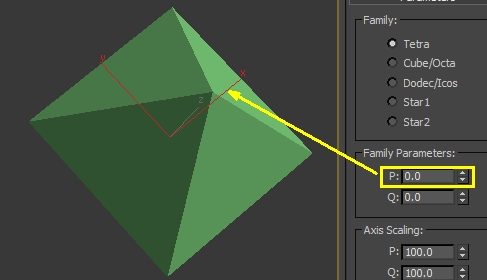
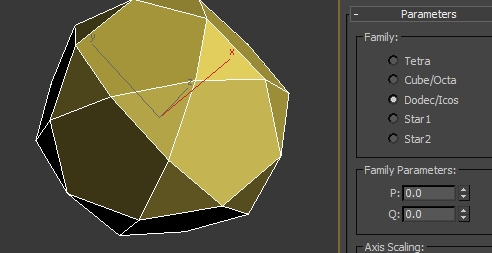
Hedra 多面體- 4面體
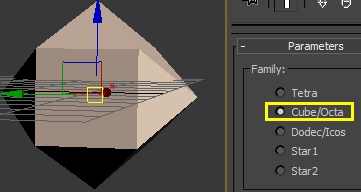
8面體




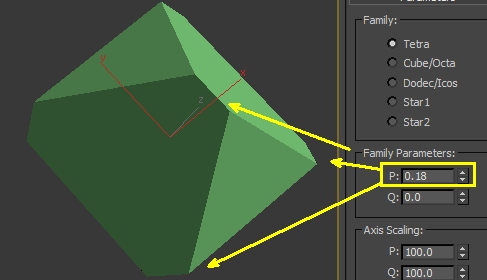
P - 調整點


拉大的邊線

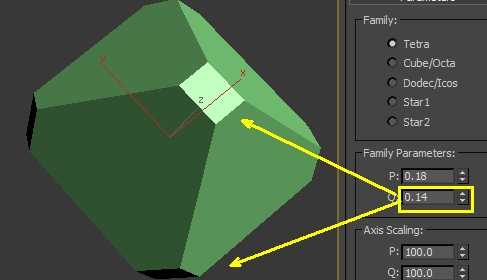
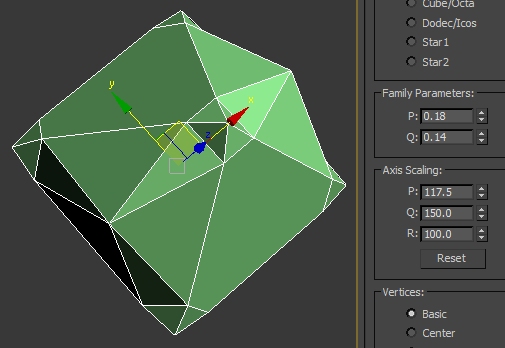
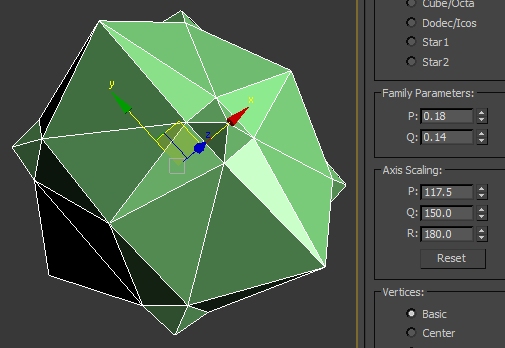
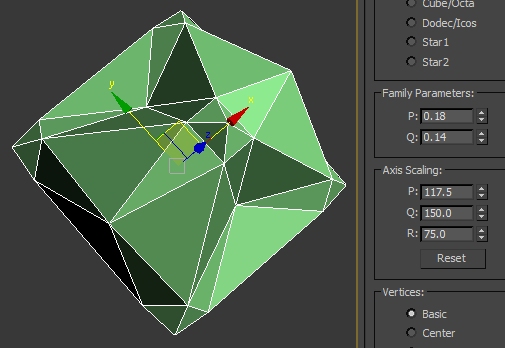
Axis Scaling 擠出面




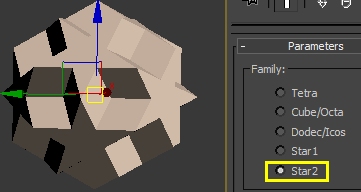
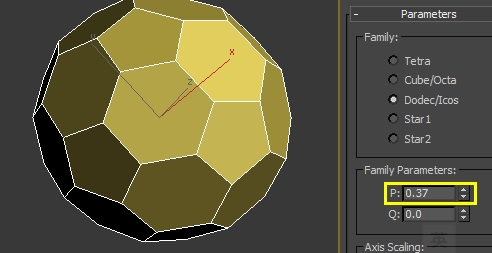
足球由五面體, 六面體構成
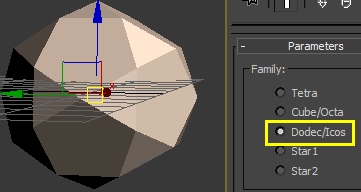
Hedra -> Dodec


poly -> 選取全部(ctrl+a) ->
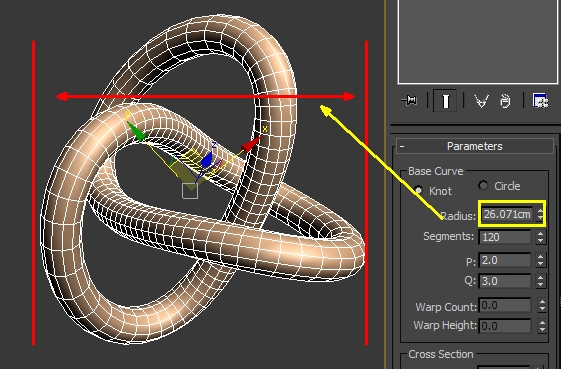
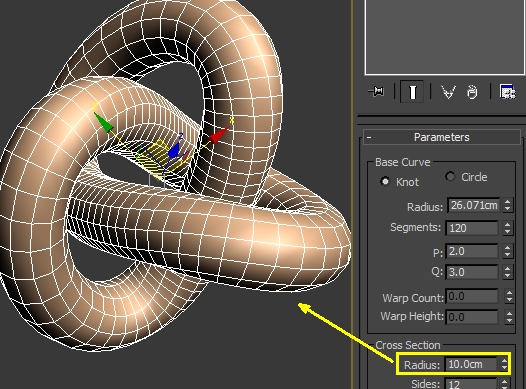
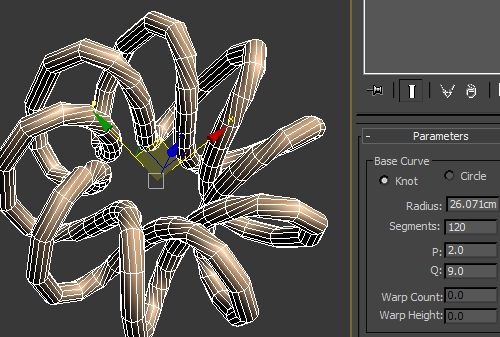
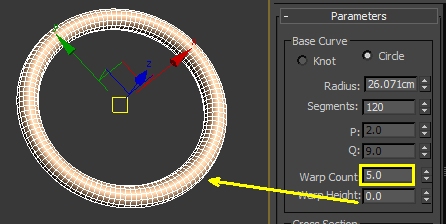
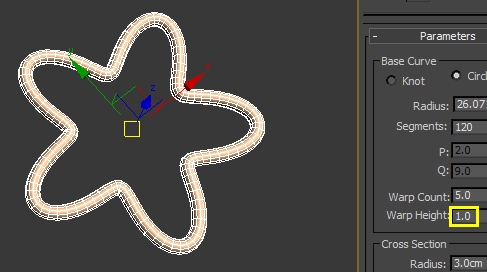
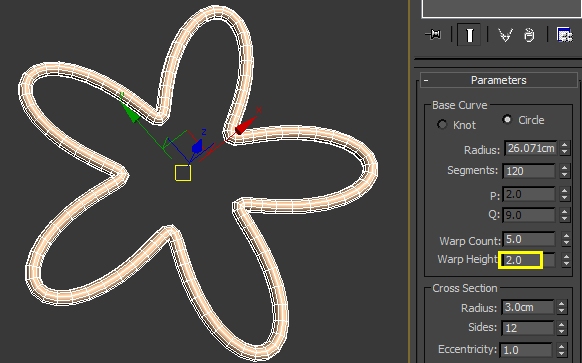
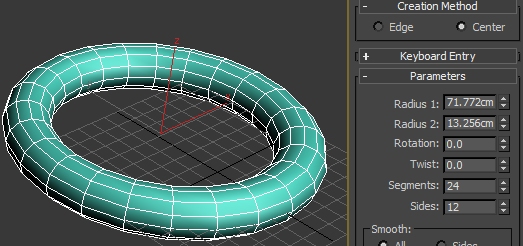
Torus
Radius : 環形結外形寬度

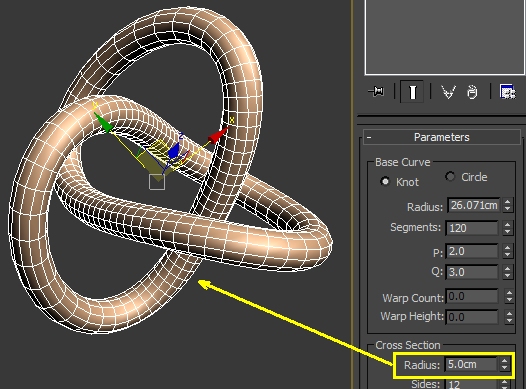
cross section radius


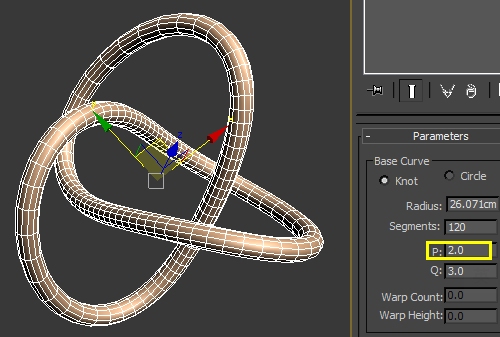
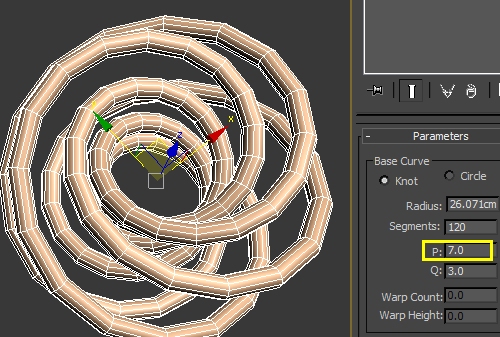
P改變




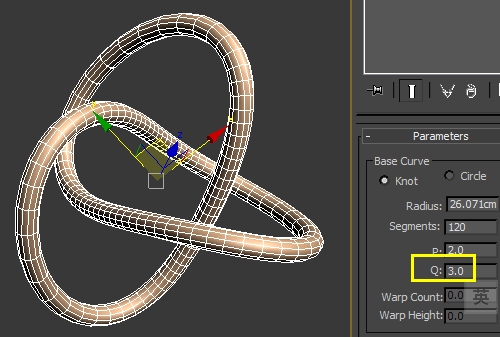
當P=Q, 為圓形
Base curve circle



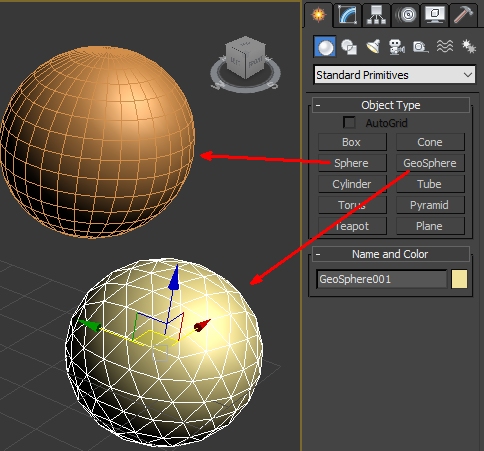
16-Standard Primitives標準基本體(下)
Sphere -由四邊形組成,GeoSphere - 幾合球體, 三角形組成

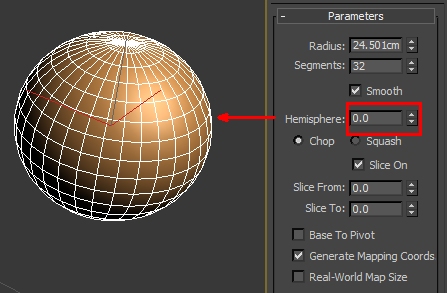
Sphere -> Hemisphere =0

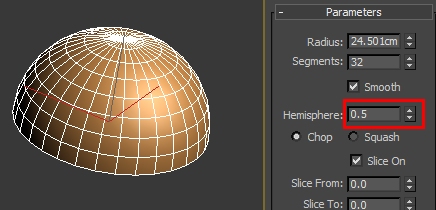
Hemisphere =0.5 半球

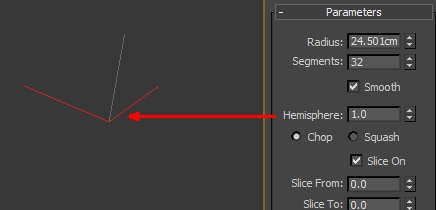
Hemisphere =1 變成一個點

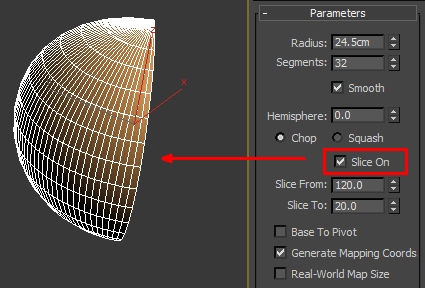
Slice on 切片- 不會更改分段數

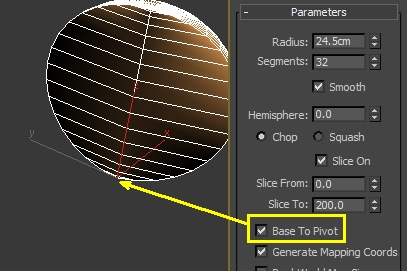
Base To Pivot 將座標軸移至底部
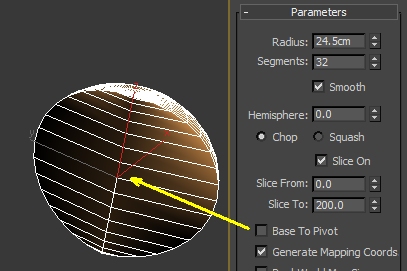
座標軸在物件中心


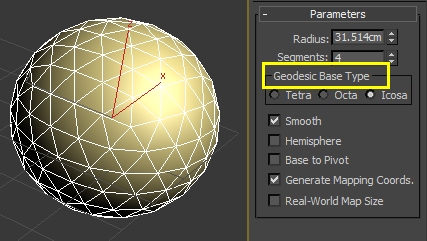
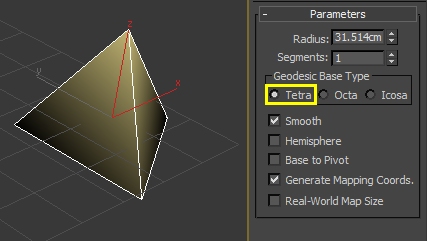
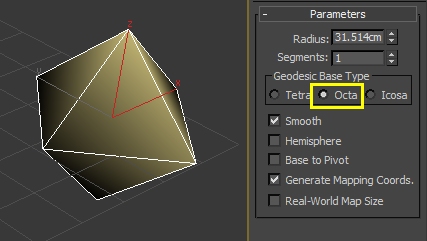
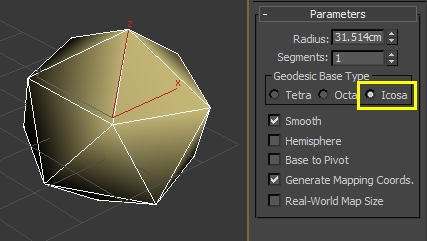
geodesic Base Type 基點面類型
geodesic adj.1.大地测量学的。
2.【数学】(最)短线的。

tetra 4面體

octa 八面體;八面

icosa 二十面体

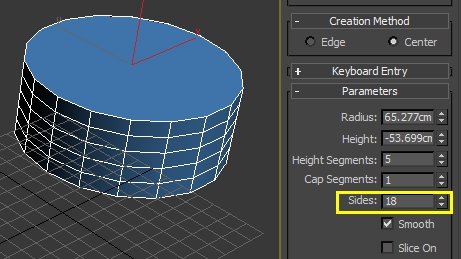
cylinder
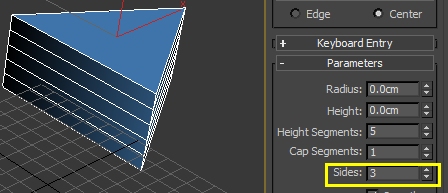
Sides 分段數


cylinder 基本設定值一樣

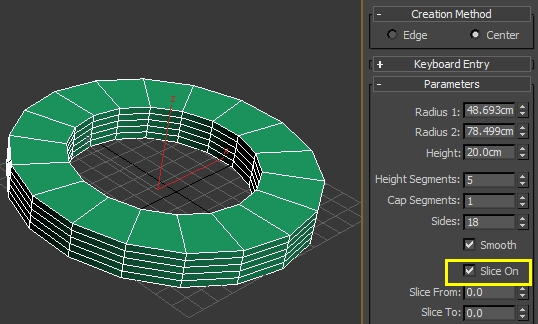
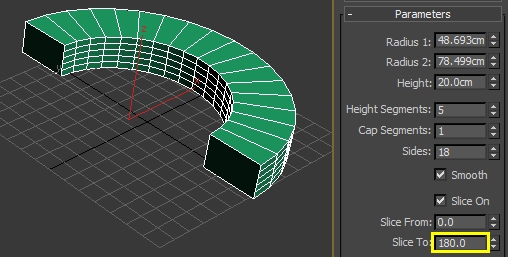
也有 slice on (切片) 切成半圓

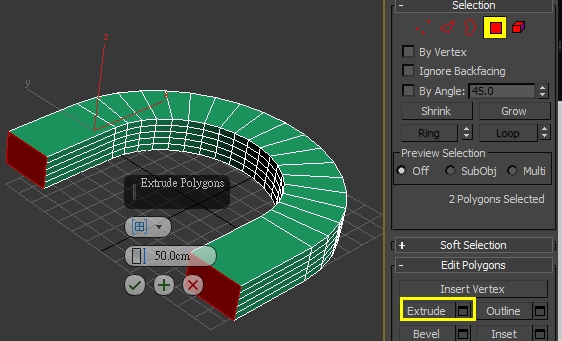
轉成polygon 後, extrude 做成馬蹄型

Torus 環面

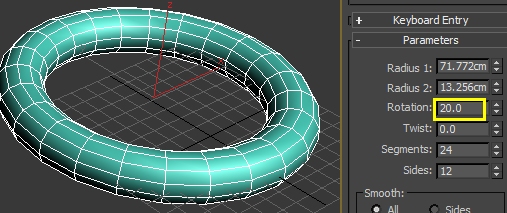
rotation 轉動編輯線(適用於材質貼圖時, 對位使用)

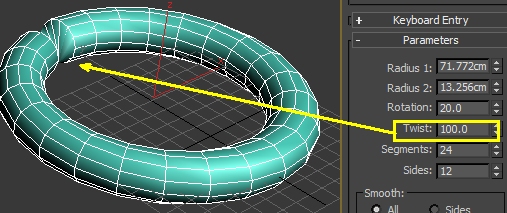
twist : 轉動

pyramid 四稜錐
猶它茶壼: 馬丁創造了茶壼線框模型, 由其同事完成了渲染效果, 茶壼的多樣曲線適用於觀察效果, 因此測試材質時, 很適合的物件。
15-標準基本體上
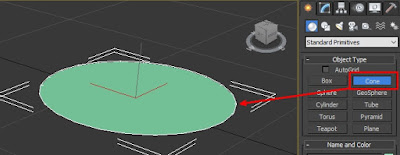
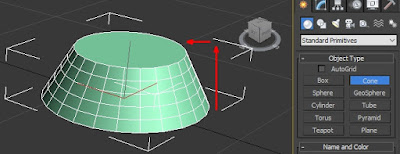
ctrl + box -> 正方體cone 1. 拉出底面, 2. 再拉高度 3. 錐體上面


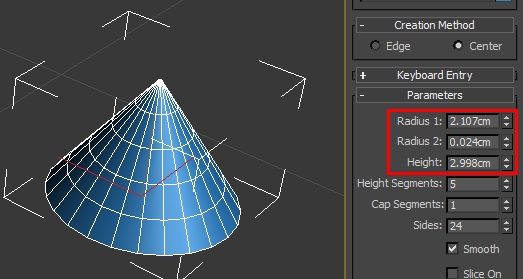
參數二 radius , height

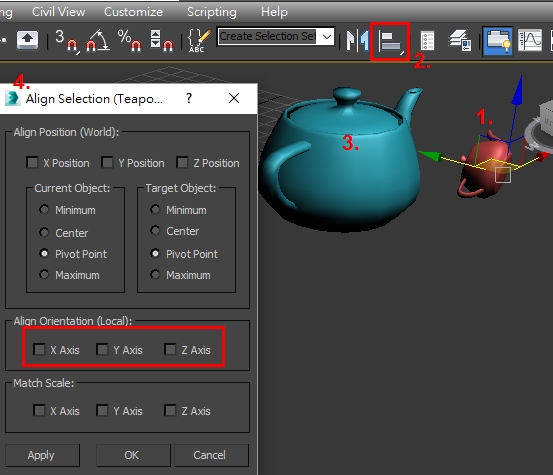
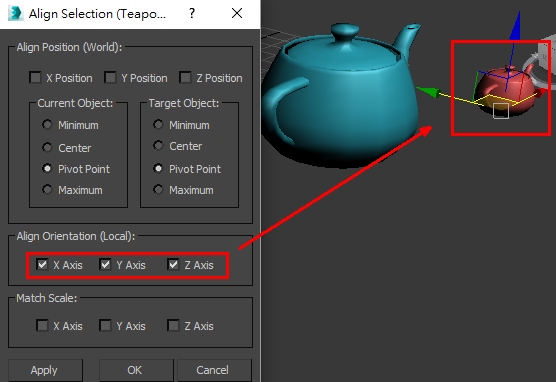
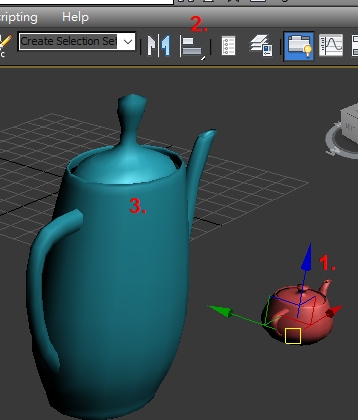
【3dsMax大講堂】Class-10 對齊操作
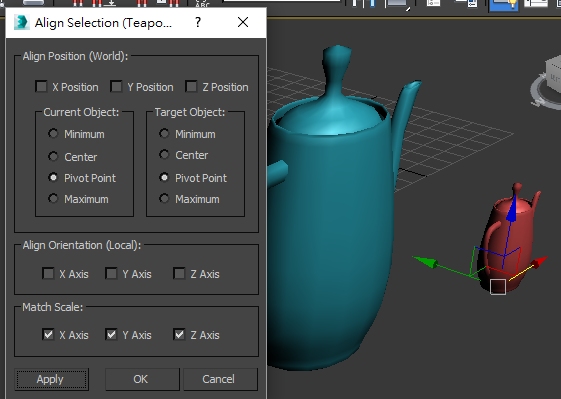
角度對齊


match scale


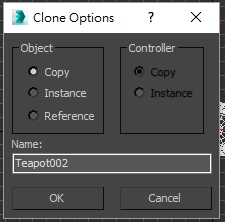
3dsMax大講堂Class-9 复制操作
複製有5種方法
1. Edit -> clone ( 快速鍵 ctrl +v )

copy: 為一獨立新物件, 可單獨修改
Instance: 隨原始物件變動, 也可獨立修改, 原始物件也一起變動,
Reference: 只隨原始物件變動,無法獨立修改
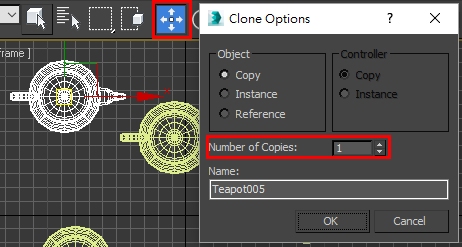
2. select and move 和 shift (多了複製量)







沒有留言:
張貼留言